Passport Ethiopia
I led the research and design for a passport registration app and responsive site



The Problem
Provide various platforms that allow for efficient and transparent passport registration services.
My Role
Provide various platforms that allow for efficient and transparent passport registration services.
The Goal
To allow Ethiopian citizens to easily register for a new passport using different platforms.
My responsibilities included, user research, market research, wireframing, prototyping, ux writing, and testing.
My Responsibilities
My Role:
Throughout this project, my role consisted of UX Design and UX Research.
The Goal:
Provide Ethiopian citizens with a multi-platform service to easily register for a new passport.
The Problem:
Address the lack of efficient and transparent passport registration online services.
Methods:
-
Competitive Analysis
-
User Research
-
Wireframes
-
User Testing
-
Prototyping
Duration:
March 2022 - April 2022.
Deliverables:
-
Competitive Analysis Report
-
User Personas and User Journey Maps
-
Wireframes and Prototypes
-
User Testing Insights to inform designs.
-
Final App Design.
Understanding The Problem
The population of Ethiopia is 120 million people, the second largest in Africa. And while it is the right of every citizen to hold a passport, for many it is seen as a privilege. Additionally, the process is arduous and confusing, with an unclear application process and required documentation.
In response to this, Digital INVEA by the Immigration Nationality and Vital Events Agency (INVEA)* was launched in October 2021. A mobile app for Android and iOs users that allows you to apply online and promises to deliver a passport within two weeks. This move comes to digitize the service after the success of E-visa’s.
* However, during my research phase (Mid - end March 2022) I was unable to access the platform.
Competitive Audit
I began research by conducting a competitive audit of passport and ID renewal agencies.
The purpose of my audit was to understand the various direct and indirect services offered for ID and passport registration and renewal and to see what is lacking and what can be improved on to allow for users to easily apply.

Starred key elements to implement in designs.
User Research
I began the user research by noting down my target user audience. Clear qualifications are Ethiopians, but I also wanted to include Ethiopians living in the diaspora and non-Ethiopian citizens who have experienced Ethiopian immigration services. I sent requests to my participants which included 5 individuals between the ages of 21 - 73, in 3 countries.
Using the data I collected from my first questionnaire I created a problem statement, as well as user stories and journey maps which helped guide the rest of my creative and thinking process.
1
1/5 participants knew of the online registration form.
Takes a long time and is not clear.
The current service is accessible to the few.
User Personas
Tesfa Melaku
As a dedicated father and an Addis Ababa University Professor, Tesfa wants to keep his documents up to date so that he can fully function within society.
Halima Adena
As a final year IT university student Halima wants to manage her time wisely and keep her documents up to date, so that she will be able to apply for global jobs when she graduates.
Goals
-
Spending time with his family.
-
Balance his insulin levels.
-
Keeping his documents updated.
Frustrations
-
Not spending time with his grandchildren
-
Students being late or skipping class.
-
Long lines.
Goals
-
Graduate from university.
-
Obtain a well paying job.
-
Travel the world.
Frustrations
-
Being unprepared.
-
Wasting her time instead of studying and preparing for her future.
User Journey Map
Tesfa Melaku

Tesfa is an English professor at the leading university in Addis Ababa. He is also a devoted grandfather and prioritizes spending time with his family. Tesfa is diabetic and cannot stand in lines for long, he must also regulate his insulin levels by eating regularly and lowering his stress levels.
User Journey Map
Halima Adena
Halima is in her final year of university studying IT. Halima comes from the Somali region of Ethiopia but she is studying and working in Addis Ababa. Halima is currently studying for her final exams and is focusing on graduating by the end of the semester. To renew her passport she must go to immigration and wait in line, it takes her the whole day to submit her docs and weeks to months to receive her passport. She is frustrated by long processes and long lines as her time is limited.

Starting The Design
To start the ideation process I began by sketching different forms of payment systems. In the past there have only been two forms of payment, cash and debit card. I wanted to widen the options to include more recent and popular forms of payment. For example, Telebirr, a digital transaction platform saw 6 million users in the first 2 months of inception. The payment is multi-lingual and does not require the use of a smart phone.





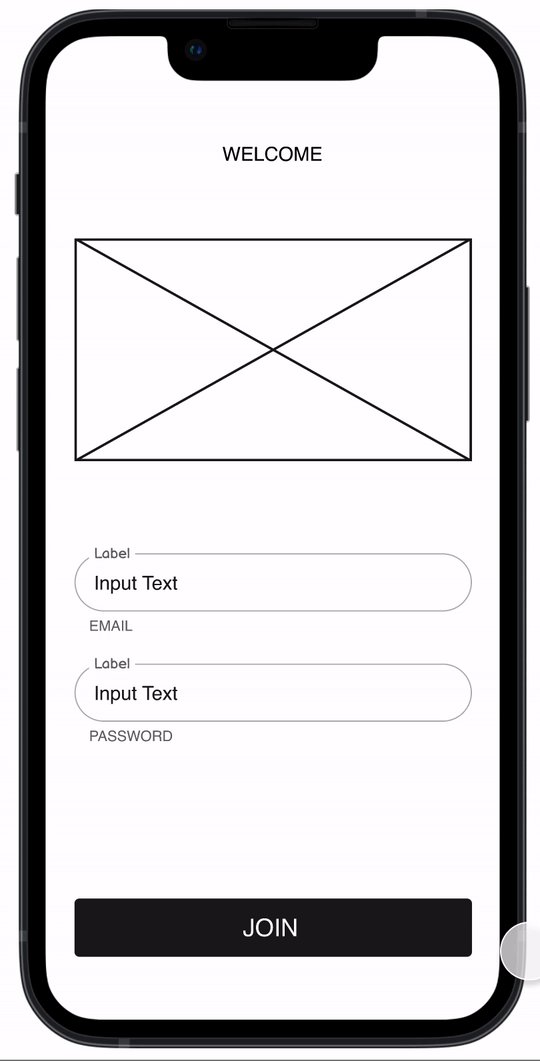
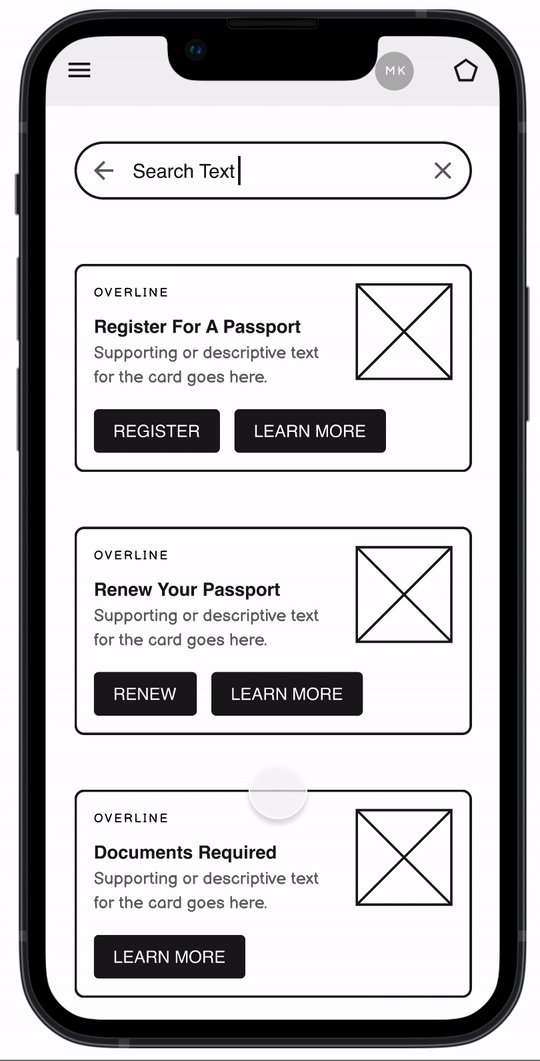
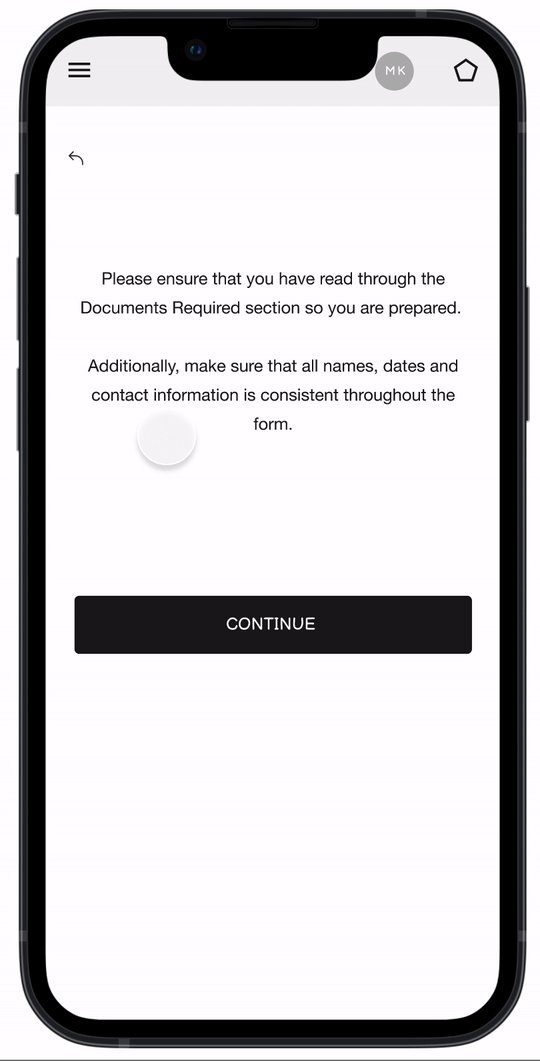
Digital Wireframes
I then converted these sketches to digital wireframes and built out the remainder of my flow.



Usability Study
The first round of usability studies were unmoderated and supported changes made from digital wireframes to the hi-fidelity prototypes.
Takes some time to understand the app.
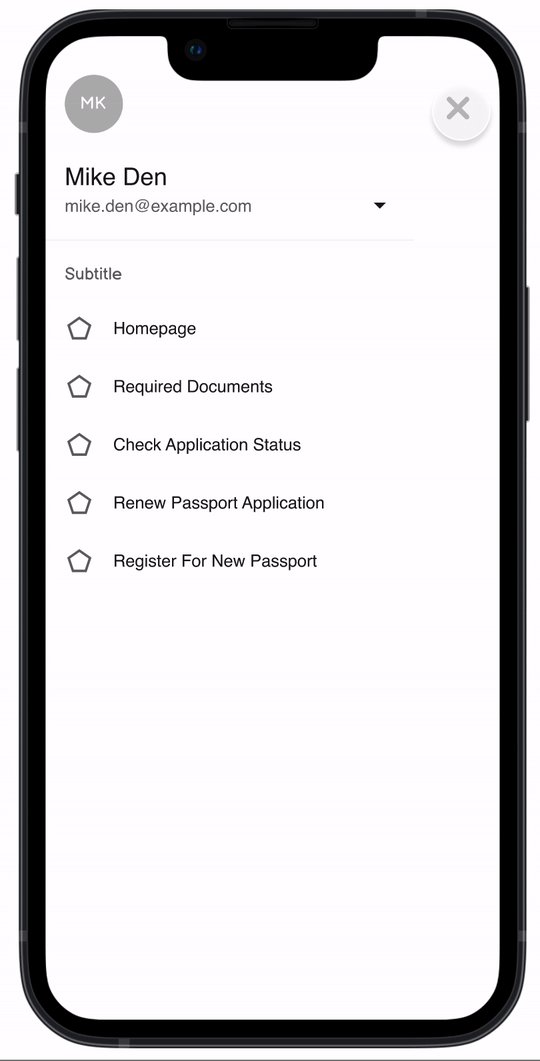
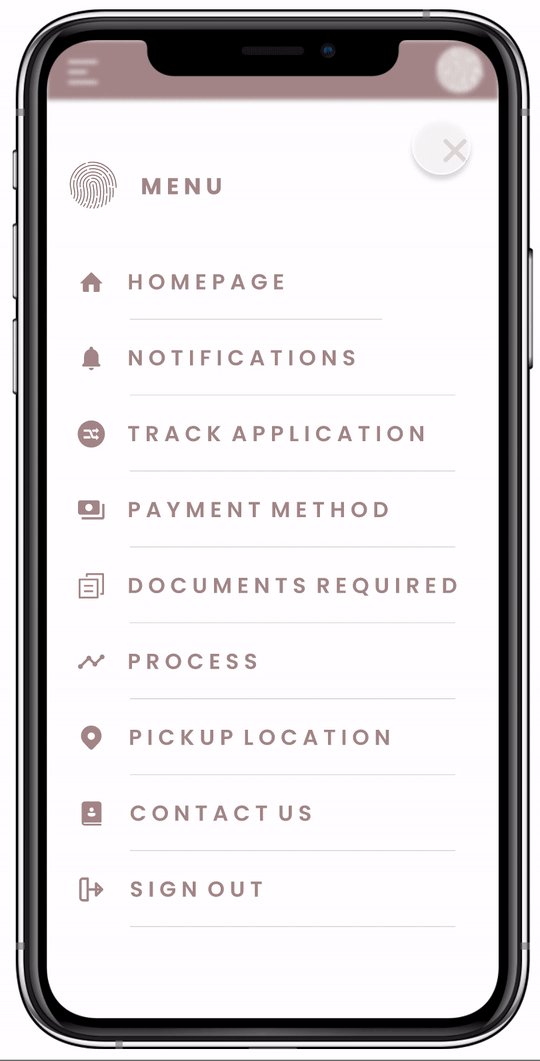
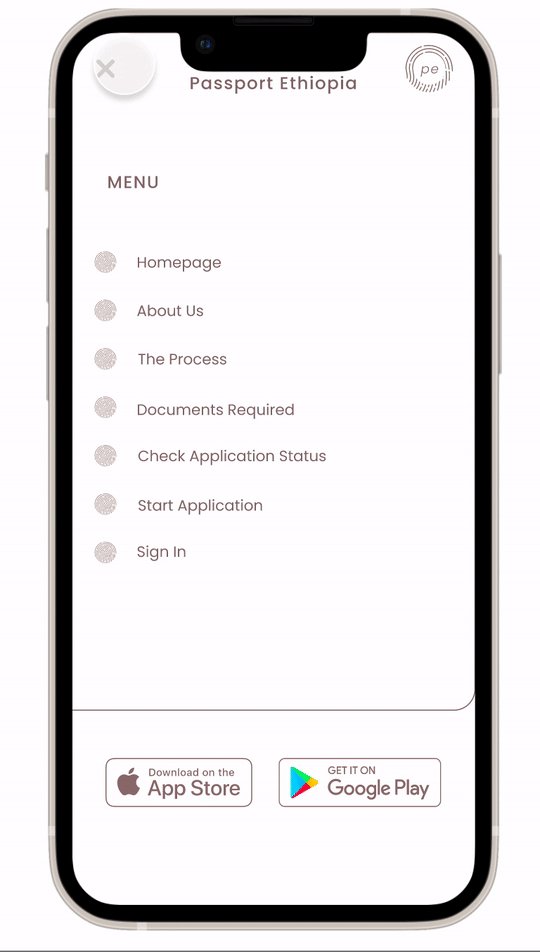
The hamburger menu is hard to see.
The flow is simple and easy to follow.
Refining The Design
Using the findings from the usability test as a guide, I created the first round of mockups. I kept the flow the same as the participants had responded positively but increased the size of the hamburger menu icon to be more visible.
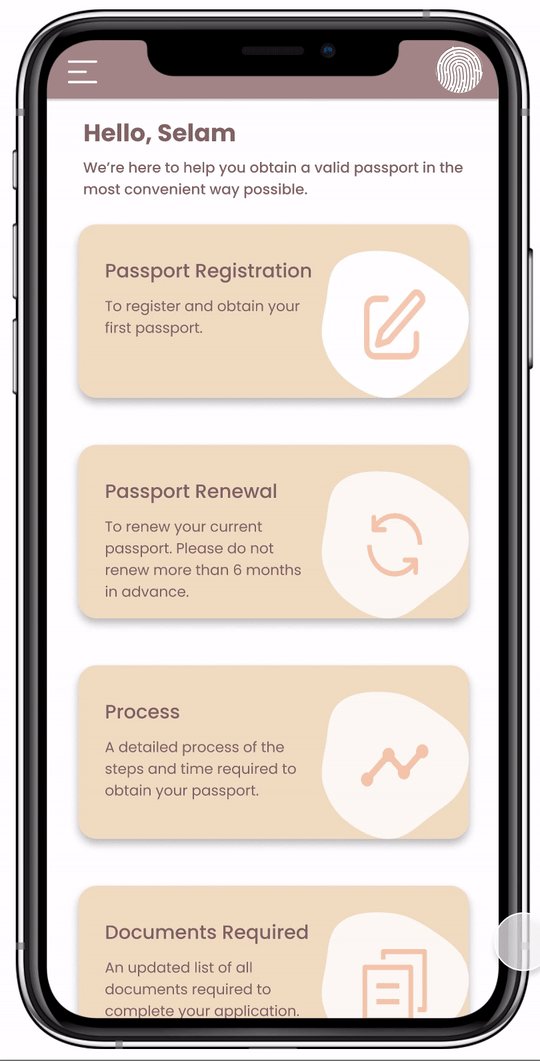
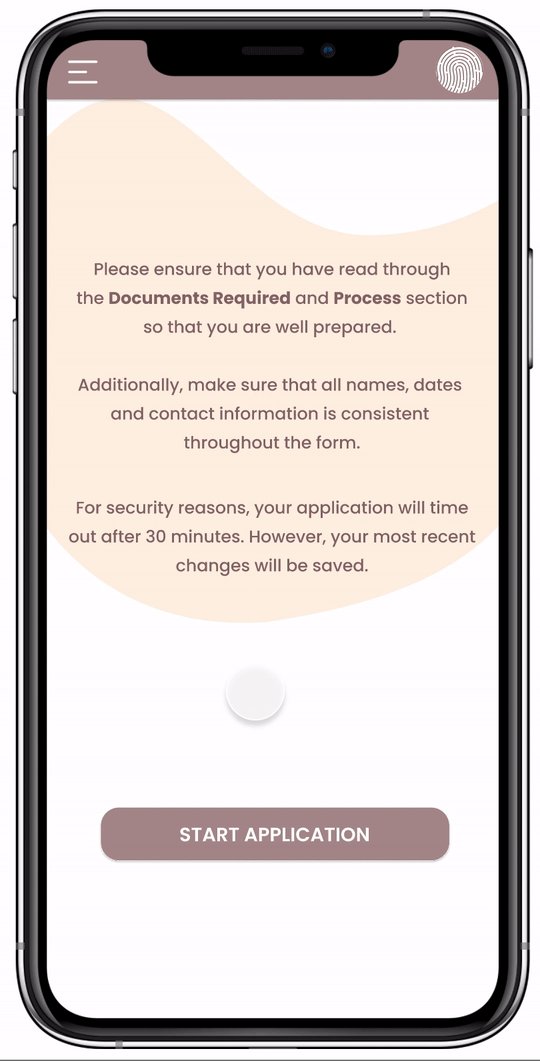
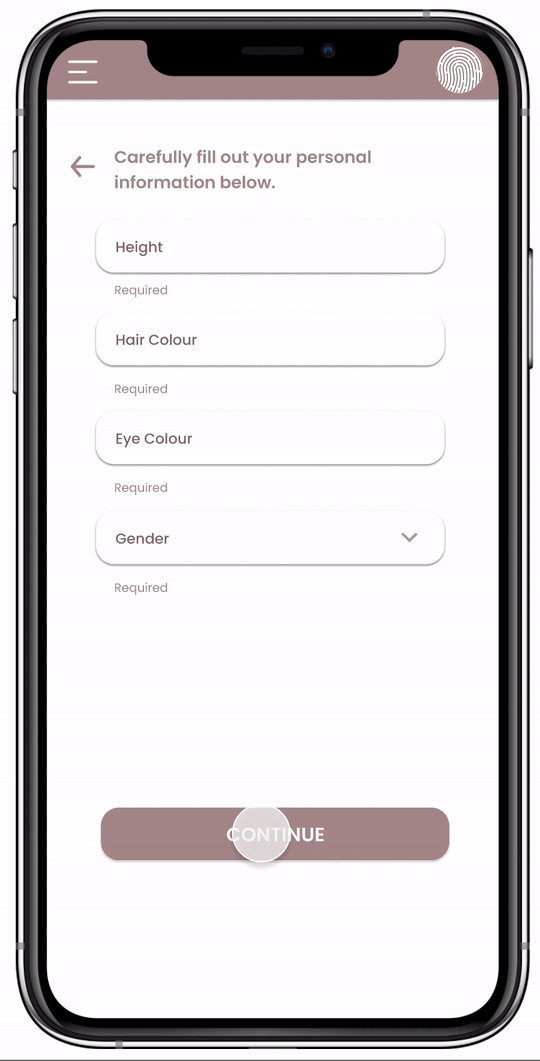
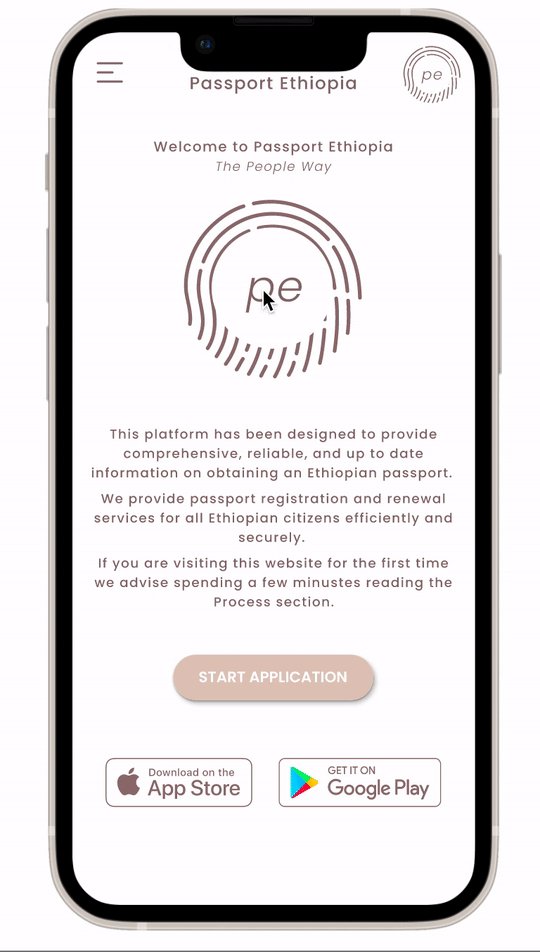
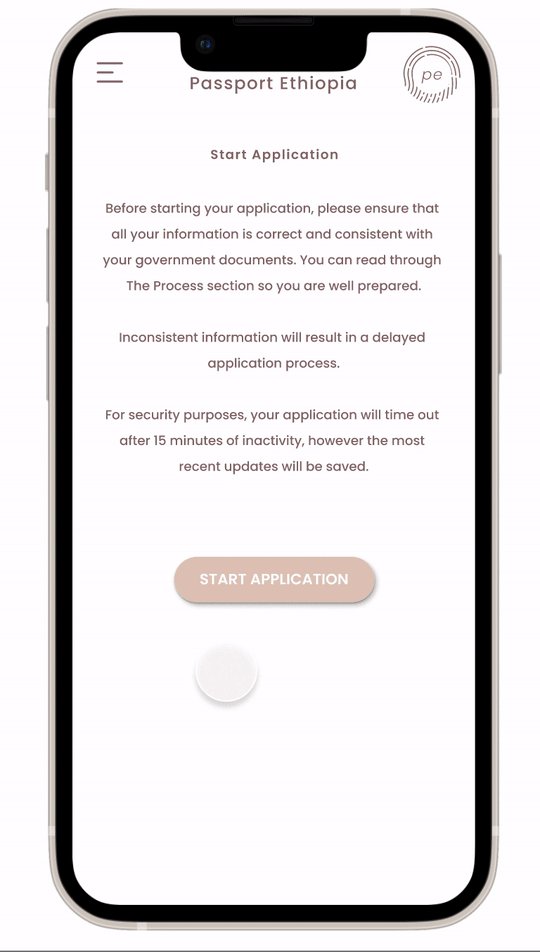
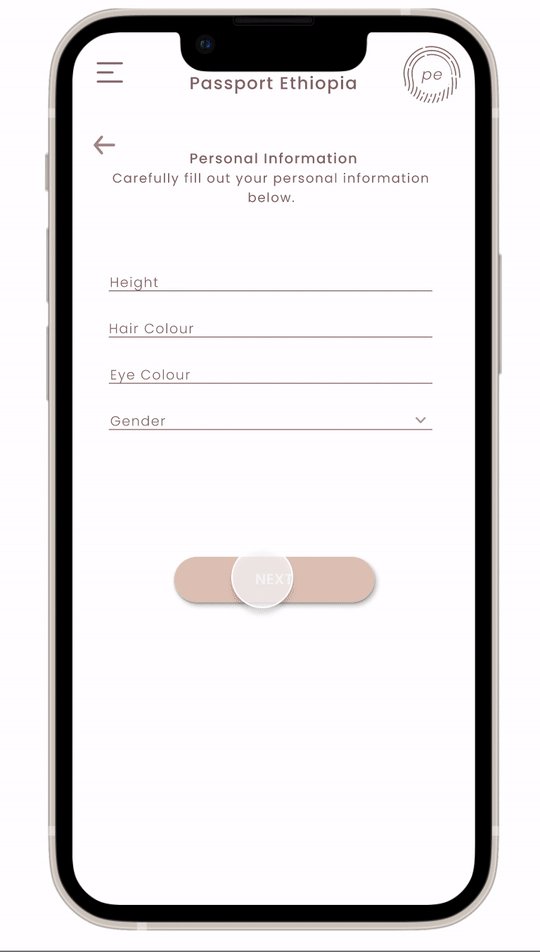
Key Mockups




Usability Study
I tested the high fidelity prototype in a second unmoderated usability study.
The colours were subdued and non-distracting.
It was easy and accessible.
The navigation was similar, like other apps.
UI & Accessibility
I began the designs with black text, however, but transitioned to a darker brown to reflect the people of Ethiopia. I kept the background white and consistently used Poppins font for ease of readability. Additionally, annotations and labels were included to the design to ensure that the app is easy to follow. Lastly, I used hierarchal headings to guide the user through the flow, and I used darker and larger fonts for clarity. This will also aid screen readers to understand the hierarchy of the page.
Responsive Web
To widen the reach of the platform, I designed a responsive web platform. These designs followed the app design and general structure.
Sitemap
To visualize the user flow, I created a sitemap which helped me better understand how the different elements within the page would be connected. However, I made changes as I iterated on the design, but thesitemap offered guidance.

Digital Wireframes
Using the app design as a guide I created wireframes of the web responsive platform.




Key Mockups
Key mockups for web design.




High Fidelity Prototype
View a high fidelity prototype of the web platform, here.
Key Mockups
Key mockups for responsive mobile design.





Key Takeaways
The purpose of Passport Ethiopia was to simplify the passport registration process for Ethiopian citizens. To ensure that every citizen would carry out their right to hold a passport.
I went through many rounds of text iteration to ensure that the information needed from the user was not taxing, so the user would be able to understand the necessity of each step.
The next steps for would be to add translation of the app and responsive site to local Ethiopian languages.